hestia
PROGRESSIVE WEB APP FOR THE HOMELESS POPULATION IN LOS ANGELES

our team.
From left to right: QJ Yap, Justin Mitchell, Arpi Beshlikyan, Tanvi Pati, Dominique Nguyen, Sophia Zhou, Noeleen Livingstone [missing: Gerald Ko]
challenge.
No mobile app exists that lists shelter information nearby:
Location of shelter
Transportation mode to that shelter
Bed availability (real time data does not exist)
Develop a mobile application which can provide homeless user a list of homeless shelters nearby on the map. Clicking on the shelter can provide contact details and real time bed availability.
solution.
Create a progressive web application for the homeless population of Los Angeles providing information on shelters, food, healthcare and emergency hotlines.
existing solutions.
Currently, the solution that was the closest match to our solution was the LAHSA website. We found some improvements and new features we wanted to add.
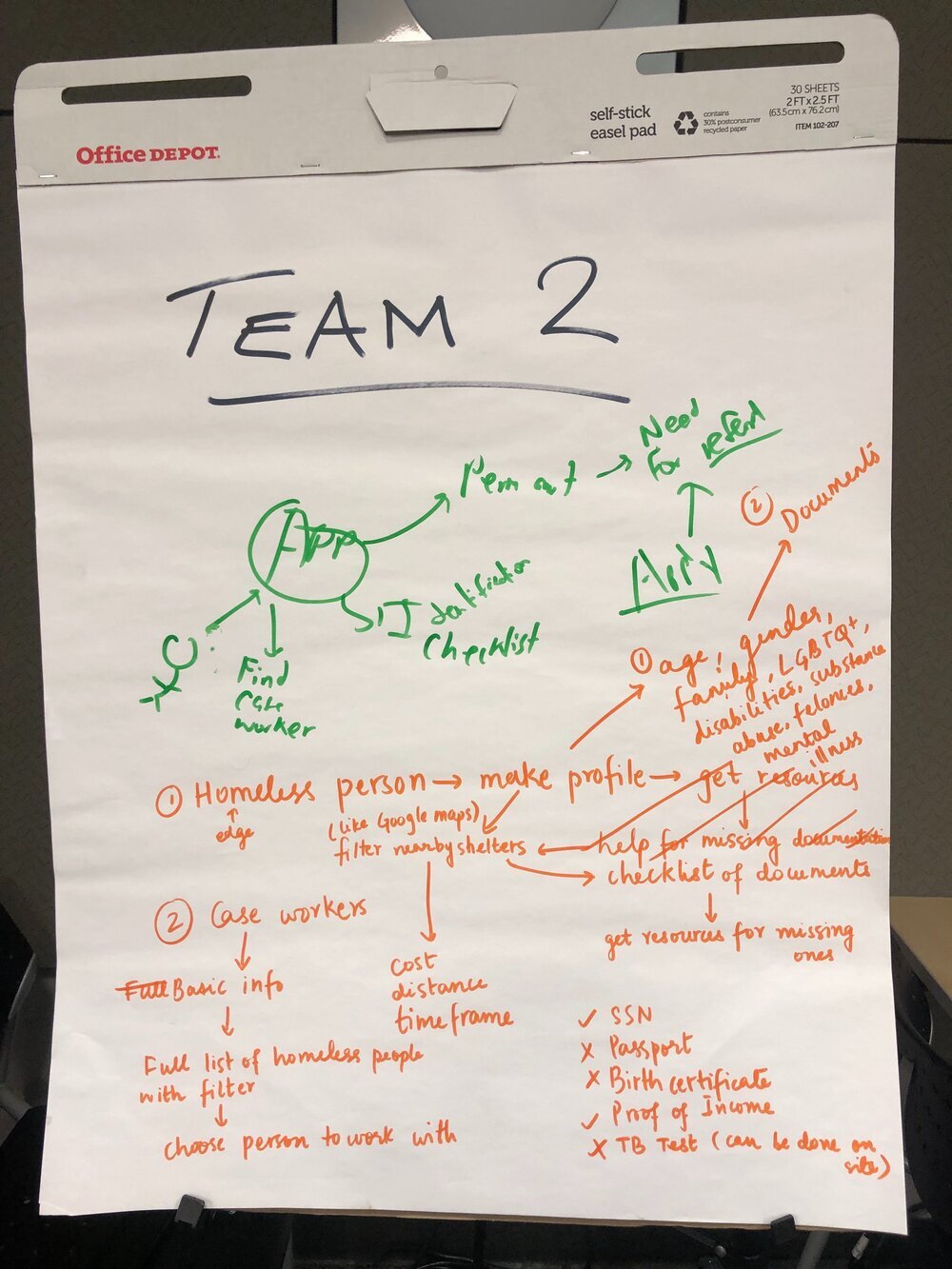
user flows.
We mapped out multiple drafts of user flows for the various personas we had decided on - homeless person, case worker/navigator and shelter manager. After consulting someone from the LA county, we realized that the problem is too large, so we primarily shifted our focus to homeless people.



personas.
20 year-old male.
First time experiencing homelessness
Unaware of resources available
Recently dropped out of school
Kicked out of home
Does not know anyone else
Searching for temporary housing so that he has a safe space while figuring out next steps
55 year-old male.
Incarcerated for majority of adult life for multiple stints
Has foot & back problems - difficult to walk long distances
Frequent marijuana user
Trying to get medical problems in order so that he can move in with family members
Has had recent issues with medical providers
45 year-old female.
Hitchhiking from New Mexico to the Bay
Daughter and husband recently died and she was left with no direction
Constantly inebriated
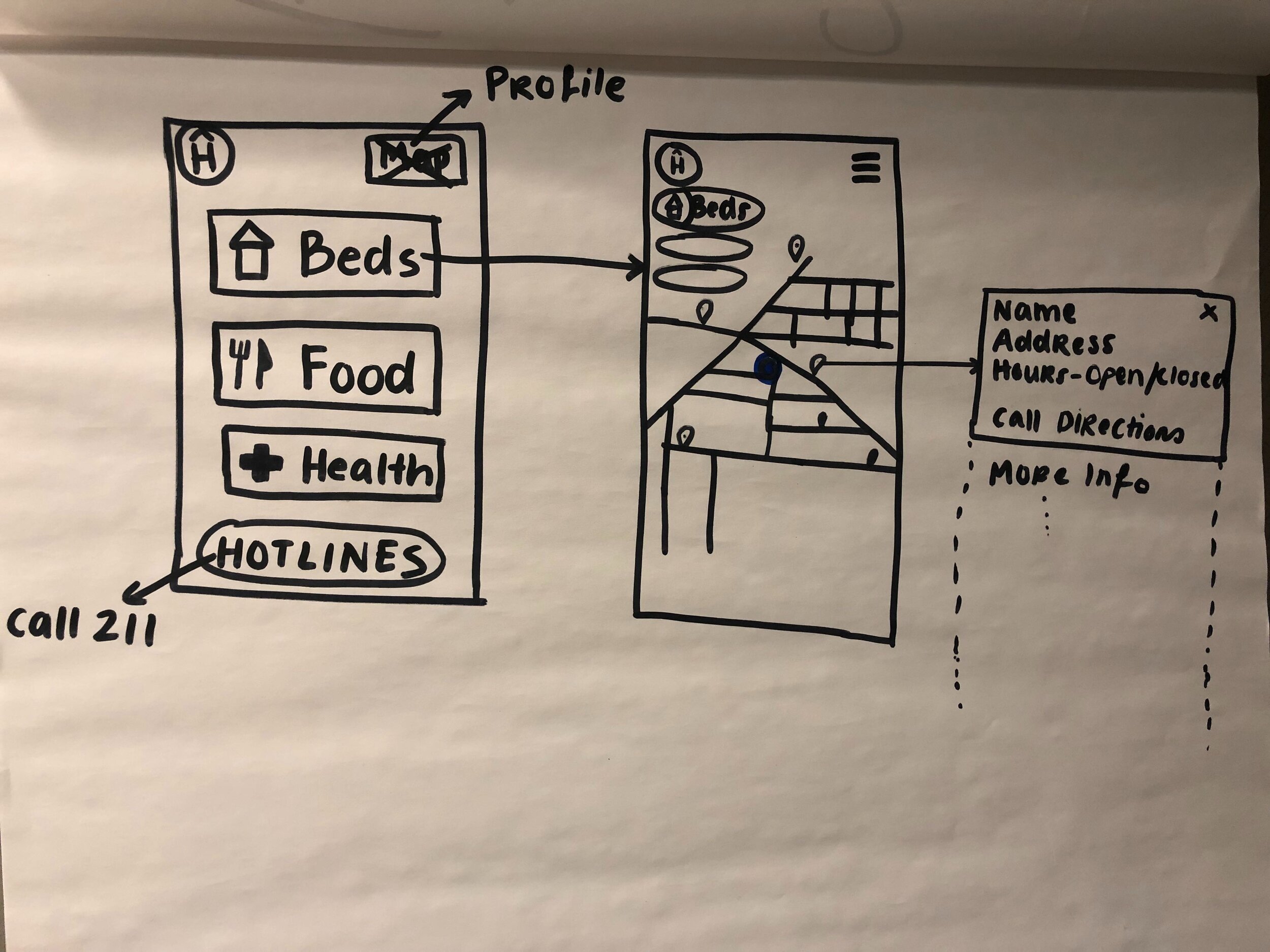
low fidelity mockup.
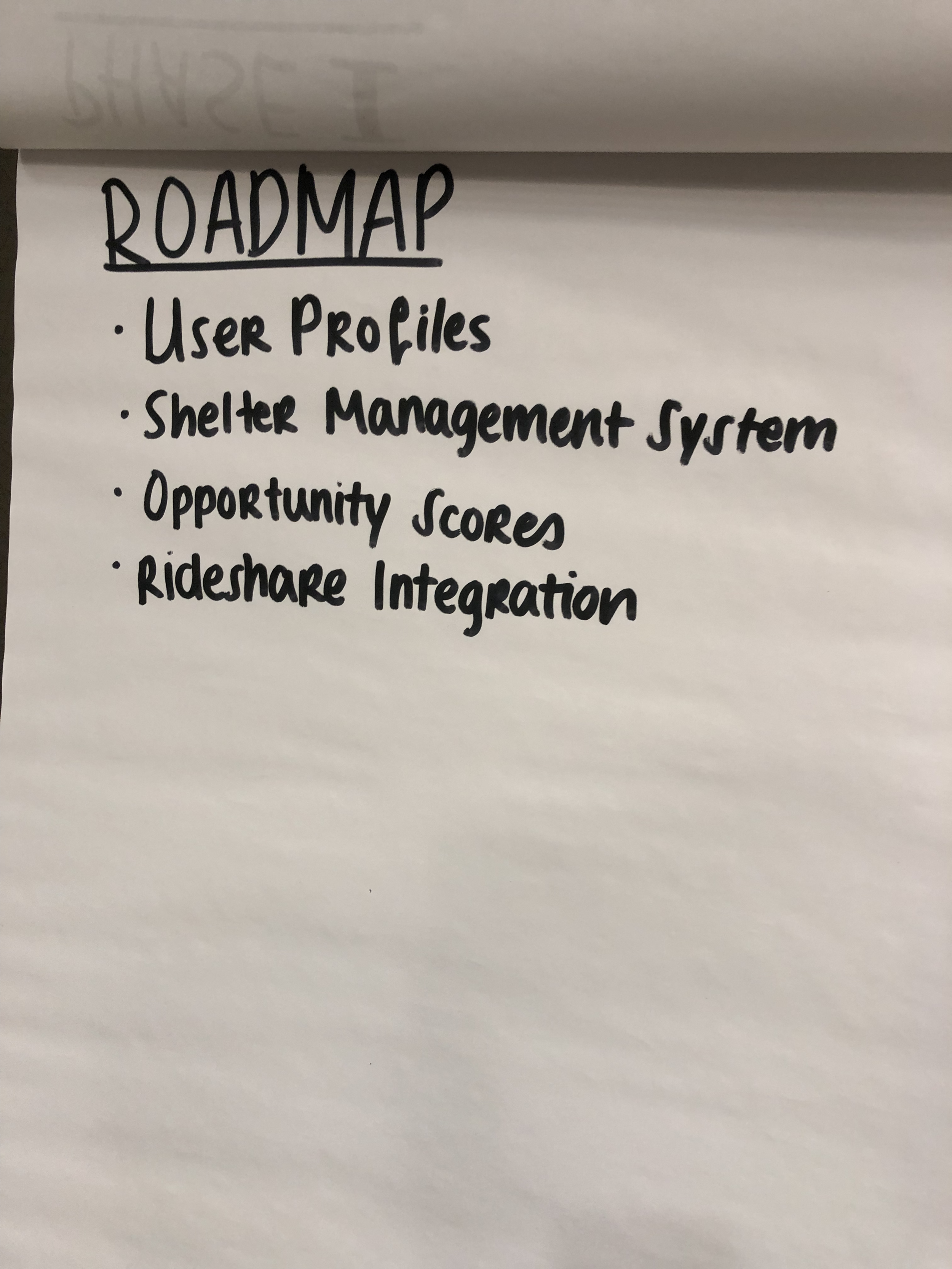
roadmap.
As we were nearing the end of the bootcamp, we decided to create an ultimate road map to split up all the work and talk about the future of the web app post its launch. I decided to focus on Phase II: user journey and value of the product to both stakeholders, homeless people and LA County.


high-fidelity prototype.
We combined all of our work to finalize our high fidelity mockup in Figma. I wanted to make the web app user-friendly and intuitive, so I took inspiration from apps like Google Maps and AskIzzy. I also created a user flow based on how an adult with a wife and three-year old daughter would use the app to show the web app’s different features.
Interact with the prototype by clicking on the phone screen below:
demo.
We presented our work during demo day in front of judges from the LA county.
Our team won “Best Implementation” out of 3 teams taking part in the bootcamp!


lessons.
collaboration.
I learned that collaborating with other experienced students to take design decisions is very beneficial for the overall usability of the app.
progressive web-apps.
Progressive web apps have several interesting features as they can be cross-platform, used as a website as well but still have the feel of an app. I also learned more about the system architecture that would optimize the search as well as information presented on the web app quickly available.
homelessness.
The issue of homelessness in the Los Angeles county. Developing technological solutions for such a large scale problem for the LA county was an eye-opener for me. I was not as aware about the situation, and doing this project has definitely made me more mindful about this widespread issue and I hope to continue helping improve conditions in a positive manner.
![From left to right: QJ Yap, Justin Mitchell, Arpi Beshlikyan, Tanvi Pati, Dominique Nguyen, Sophia Zhou, Noeleen Livingstone [missing: Gerald Ko]](https://images.squarespace-cdn.com/content/v1/5f8a3b79bd8bae2e8077b9e0/1610492256552-JN6HHA74ENDU7G7BBPD6/hestia%2Bteam.jpeg)